Clever Logger – The easiest wireless temperature data logger
Finally, a temperature data logger
that is easy and affordable
AND it immediately notifies you of problems
Ideal for vaccine fridges!
- Fully automated downloads
- Automated reports to your email
- Accurate to 0.5°C
- No ongoing fees!
- Money-back guarantee if you don’t love it
How can Clever Logger help your industry?

Clever Logger wireless temperature data loggers are also great for aged care, vets, scientists, beauticians, farmers, manufacturers, HVAC, wine cellars, and anyone else who cares about temperature.
Clever Logger was designed to solve these three issues...
I need a complete record of temperature data without wasting time
I just want a report each week without any fuss
How Clever Logger works to save you time and money
If you have something that is temperature sensitive
(Like vaccines, food, chemicals, etc)



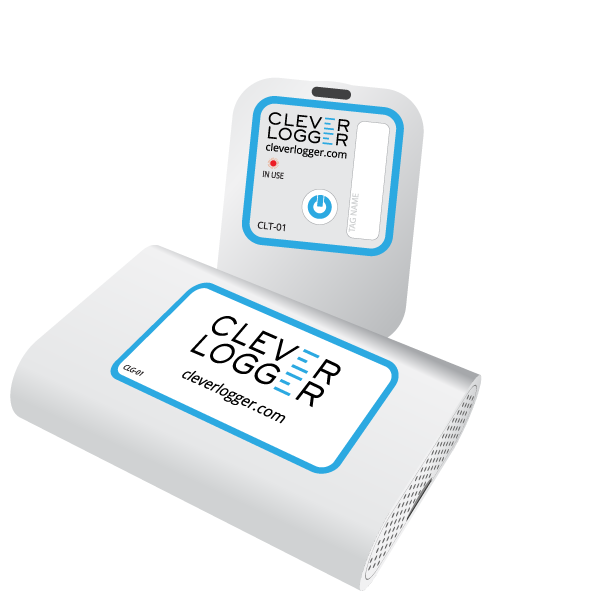
This is the Clever Logger wireless temperature data logger
You put it inside your fridge or freezer


The logger records the temperatures and broadcasts them
The second part of Clever Logger is the Gateway

The gateway “hears” the readings from the logger and saves them to the internet…
(It’s all automatic – you don’t have to do anything!)
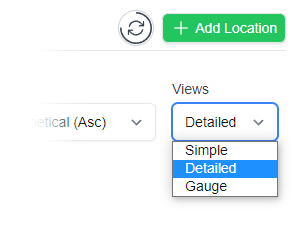
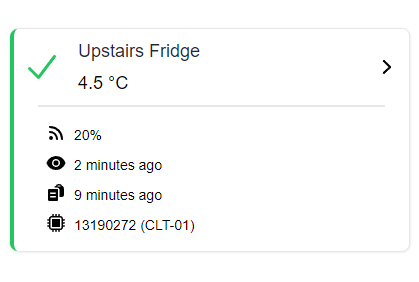
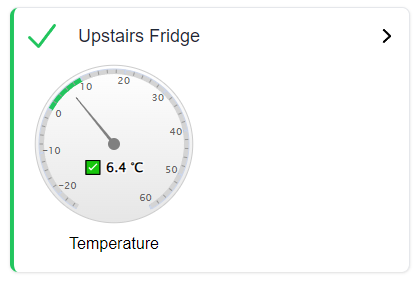
...so you can see your current temperatures and data log from wherever you are
(and on any device – Mac, PC, tablet, iPad, phone, etc)

And your automatic reports go straight to your email
(You still don’t have to do anything)
Plus, you get instant alerts if something goes wrong
(straight to your phone and email)

Clever Logger is the BEST logger you will find

How much is Clever Logger?
Get a Starter Kit for $365
The Starter Kit has everything you need to monitor a single fridge or freezer.
With no ongoing costs
That’s right. Unlike other wireless loggers, there is no annoying monthly subscription. All your data and support costs are included in the original purchase price.
Ever made a risk-free purchase before?
Clever Logger comes with our Happiness Guarantee that says if you are not happy for any reason, we will refund your money in full.
So try Clever Logger and if it’s not the easiest system you’ve ever used, send it back for a full refund.
Who is using Clever Logger?

TerryWhite Chemmarts
Nearly 150 pharmacies Australia-wide

Blooms The Chemist
Every Blooms The Chemist in Australia

Private Hospitals
Over 40 private hospitals across Australia

Veterinary Clinics
Over 20 vets
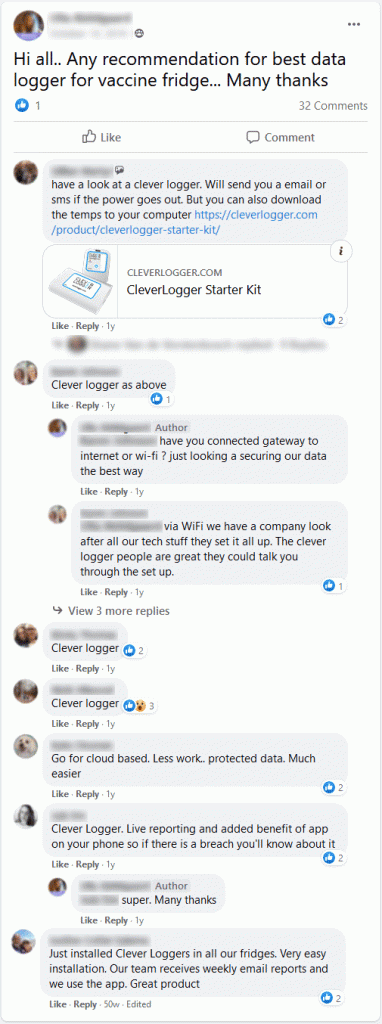
What others are saying about Clever Logger...





A thread from a Medical Practice Managers' Facebook group

Is Clever Logger easy to use?
With Clever Logger, your data is saved automatically.
Your reports are emailed to you automatically.
Alerts are sent to your email and your phone automatically.
You don’t have to do anything.
It doesn’t get any easier than that.
Clever Logger is true set-and-forget logging, alerting and reporting
Feature comparison with traditional loggers and thermometer
How does Clever Logger stack up against traditional temperature loggers or a thermometer? Of course it is better!
Still not sure how Clever Logger can help you?
Try our 30-Day Free Trial
The trial Starter Kit is all you need to monitor a single fridge or freezer.
With no risk
At the end of the 30-days, either return the starter kit, or simply pay the invoice and keep it.
With our support team backing you
We are here to help you select the best unit for your needs, set up, and keep your system working for the lifetime of the product.